Ein Trend des Jahres zeichnet sich bei der Optimierung von Website auf mobilen Geräten ab.
Responsives Webdesign, die gestalterische und technische Anpassung der Website auf mobilen Geräten, ist nicht mehr genug. Ihre Website soll auf allen mobilen Geräten in allen Größen funktionieren und benutzerfreundlich sein. Ein neuer Schwerpunkt liegt dabei auf der Daumenfreundlichkeit.
Was genau ist “daumenfreundlich”?
Es geht um die Art und Weise, wie wir unsere Smartphones benutzen. Wenn Sie dies auf Ihrem Smartphone lesen, sehen Sie sich an, wie Sie es halten. Ihre Finger halten wahrscheinlich die Rückseite ihres Telefons, so daß Ihr Daumen die ganze Arbeit erledigen muss. Die meisten von uns nutzen ihre Smartphones auf diese Weise.
Deshalb hat eine daumenfreundliche Navigation große Bedeutung. Wenn die Navigationsleiste und die Kontaktschaltflächen in dem Bereich platzieren, der mit dem Daumen zu erreichen ist (im mittleren Bereich des Display), wird die Website komfortabler und verbessert die Benutzerfreundlichkeit um das Mehrfache.
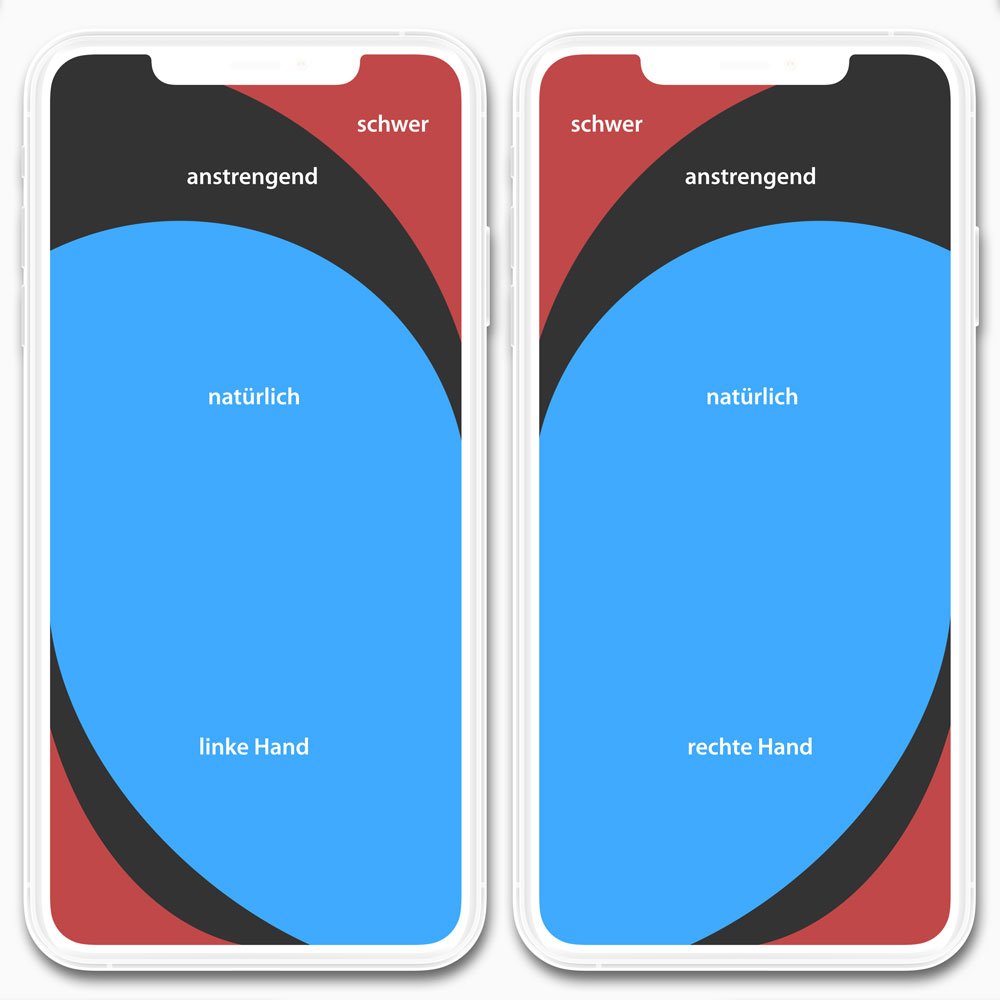
Die Grafik macht es anschaulich: es gibt Bereiche auf dem Display, die bei rechts- und linkshändiger Benutzung durch den Daumen schwer (rote Bereiche), mit Anstrengung (gelber Bereich) und ganz natuürlich (blauer Bereich) erreicht werden können.